Leyes y principios de UX/UI para crear productos memorables
En un mundo cada vez más digitalizado y donde la lucha por captar la atención de las personas es cada vez más elevada, la experiencia de usuario (User Experience en inglés, UX) se ha convertido en un componente esencial para la atracción, conversión y retención de los usuarios. La forma en la que estos interactúan con los productos digitales puede determinar si los utilizan y los adoptan como parte de su vida o si, por el contrario, los abandonan en busca de alguna otra alternativa que cubra sus necesidades y expectativas de forma más ajustada.
Si bien los términos experiencia de usuario e interfaz de usuario (User Interface en inglés, UI) se utilizan en algunos casos de forma indistinta, es crucial comprender sus diferencias y cómo se complementan. La experiencia de usuario se refiere al conjunto de interacciones, emociones y percepciones que experimenta un usuario al interactuar con un producto o servicio digital. Para poder trabajar la experiencia debemos comprender las necesidades de los usuarios y sus expectativas, entender su mundo emocional, ofrecer funcionalidades y contenidos relevantes, etc. Por otro lado, la interfaz de usuario es la capa visible y tangible a través de la cual el usuario interactúa con el producto o servicio. En este caso, el trabajo se enfoca en la parte más visual y de interacción, a través de una apropiada organización de los elementos, cuidando la forma y estética de los mismos, trabajando las jerarquías visuales, etc.
Ambos conceptos son complementarios, ya que la interfaz será el punto de contacto inicial. Pero, si la experiencia subyacente no cumple con lo que necesita o espera, es probable que el usuario abandone el producto. A la vez, si la experiencia de usuario es adecuada pero la interfaz no lo refleja de forma oportuna o es difícil de utilizar, ésta podrá verse comprometida.
En este complejo proceso de construir interfaces amigables e intuitivas que deriven en una experiencia de usuario satisfactoria, significativa y memorable, encontramos un conjunto de leyes que desempeñan un papel crucial. Estas leyes tienen su base en principios psicológicos y procesos cognitivos como la atención o la percepción y se convierten en una guía valiosa a la hora de diseñar. En este artículo exploraremos las leyes que todo desarrollador debe tener en cuenta en su proceso de creación de productos y servicios digitales.
Ley de Fitts
El tiempo para alcanzar un objetivo depende de la distancia y el tamaño del mismo. Esto implica que los elementos deben ser suficientemente grandes, visibles y estar ubicados en la interfaz de manera que el usuario pueda alcanzarlos fácilmente. También conlleva la agrupación de aquellas acciones que habitualmente suelen ser realizadas de forma conjunta. Además, sería ideal que se pensara en los caminos que sigue una persona en la interfaz para estructurar los elementos según su lógica de uso, sin demasiados saltos o desplazamientos innecesarios.
Ley de Hick
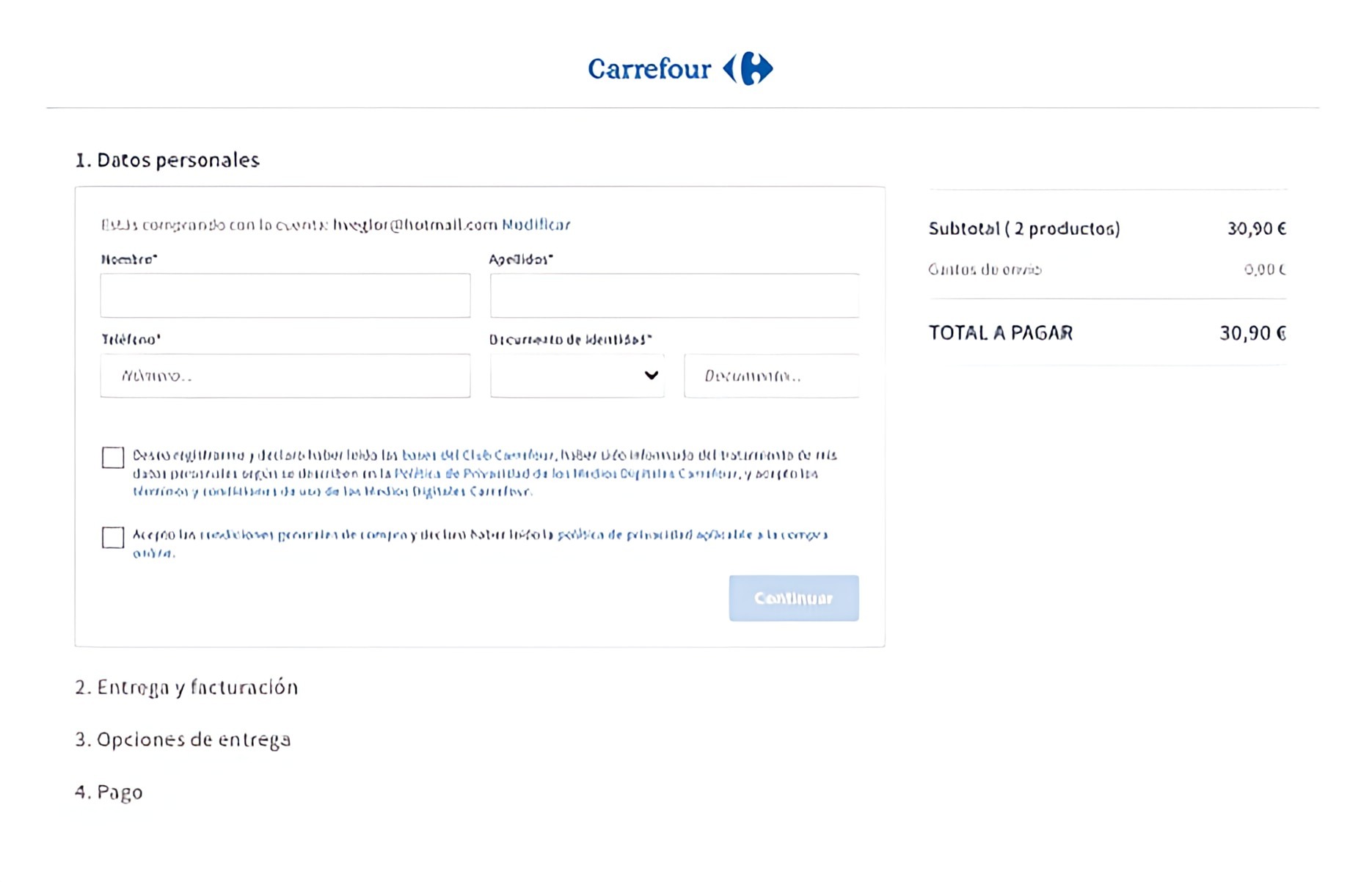
El tiempo para tomar una decisión aumenta con el número de opciones y su complejidad. Por lo tanto, es necesario analizar en profundidad cuántas y cuáles son las opciones necesarias, sin añadir casos superfluos y destacando aquella opción que sea recomendada. Esto tiene mucho que ver con otra ley que se verá a continuación y que habla sobre la memoria de trabajo y el número de elementos recordados. Por otra parte, si los procesos a desarrollar son complejos, se puede optar por dividir en etapas o bien, mostrar de forma progresiva la información para no abrumar en exceso al usuario.

Ley de Jakob
Los usuarios pasan la mayor parte del tiempo en otros sitios por lo que prefieren que el tuyo funcione de la misma forma que lo hacen los que ya conocen. Esta ley busca aprovechar al máximo los modelos mentales que los usuarios han ido creando al utilizar otros productos. Por eso, realizar un análisis de competencia y buenas prácticas utilizadas en el mercado específico en el que nos movemos es una herramienta muy útil. Esta nos servirá para entender cómo es la interfaz de usuario y el diseño de interacción que utilizan otros productos y nos dará pistas a la hora de plantear nuestras soluciones. ¿Significa esto que no puedo innovar o hacer las cosas diferentes? ¡En absoluto! Se trata de analizar bien en qué momentos, contextos o para qué usuarios podemos hacerlo. Se pueden proponer alternativas para aquellos usuarios más exploradores y a la vez mantener las rutas o procesos habituales para aquellos con menos experiencia o más conservadores.

Ley de Miller
De modo general, las personas son capaces de recordar 7 elementos (más 2 o menos 2) en la memoria de trabajo. Esta ley ha sido en algunos casos tomada como una norma inquebrantable y no es del todo cierto, ya que el número de elementos percibidos dependerán de la persona y, en gran medida, de cómo éstos estén compuestos, su apariencia, su ordenación, etc. Pero sí es cierto que si te fijas en la estructuración global de muchas interfaces, suelen tener los elementos distribuidos en bloques dentro del margen de la ley de Miller, o cuentan con un número de elementos en el menú que también encajaría en este rango.

Leyes de la Gestalt
En este caso hablamos de un conjunto de leyes asociadas a una corriente psicológica surgida a principios del siglo XX cuyo foco era comprender cómo perciben los seres humanos y cómo organizan la información visual. Los psicólogos de la Gestalt sostenían que la percepción se basa en una serie de principios o leyes que actúan de forma inconsciente.
A nivel general, plantean dos leyes principales:
- Ley de la Figura y el Fondo: no es posible percibir de forma simultánea la figura y el fondo. Esto implica que según dónde pongamos la atención, unos elementos actúan como foco (figura) y dejan en segundo plano otros (fondo), derivando en aspectos como distancia, profundidad, volumen u oclusión. Por ello, cuanto más se evidencie a través del diseño dónde queremos que los usuarios centren su foco de atención para convertirlo en figura, mejor será la experiencia.
- Ley de la Pregnancia: la percepción e interpretación de imágenes complejas o ambiguas será de la forma que requiera menor carga cognitiva y por tanto, de la forma más simple posible. Es por ello que se debe prestar especial cuidado al diseño de la interfaz, evitando elementos superfluos que puedan añadir complejidad innecesaria, trabajando las jerarquías para facilitar la comprensión de las prioridades o estructurando los componentes de forma efectiva.
Además de estas leyes generales, existen otras leyes particulares que complementan las anteriores:
- Ley de la Proximidad: elementos que estén próximos en el espacio, se percibirán como un grupo.
- Ley de la Semejanza: elementos que tienen características similares aunque estén aislados, tenderán a ser considerados como un grupo. Si además están cerca en el espacio como indica la ley anterior, el efecto será aún más claro.
- Ley del Cierre: las figuras cerradas se perciben más fácilmente, por lo que nuestro cerebro tenderá a concluir aquellas formas que no estén completamente cerradas.
- Ley de la Continuidad: elementos que estén próximos con un patrón concreto, se percibirán como un continuo.
- Ley de la Simetría y Orden: las figuras simétricas y ordenadas se perciben más fácilmente.
- Ley del Movimiento Común: elementos aislados, pero que sigan un movimiento similar, serán percibidos como un grupo.
- Ley de la Experiencia: tendemos a interpretar los elementos según nuestras experiencias previas para darle sentido.

¿Cómo aplicar estas leyes de la Gestalt al diseño de producto digital? Supongamos que estamos inmersos en el proceso de creación de una tienda online. Veamos algunos ejemplos que nos ayudarán a comprender cómo utilizar estas leyes en nuestro beneficio a la hora de crear interfaces intuitivas y conseguir una experiencia óptima.
En el momento de diseñar el listado de productos, es imprescindible tener en cuenta que para que cada elemento de la lista se perciba como un bloque único tendremos que ubicar sus componentes próximos en la interfaz, manteniendo características similares a nivel de tipografías, colores, espaciados, etc. De esta forma, la ley de la proximidad y la semejanza entrarán en escena, consiguiendo que se perciba como una unidad y no como la suma de sus partes, favoreciendo la comprensión y reduciendo la carga mental.
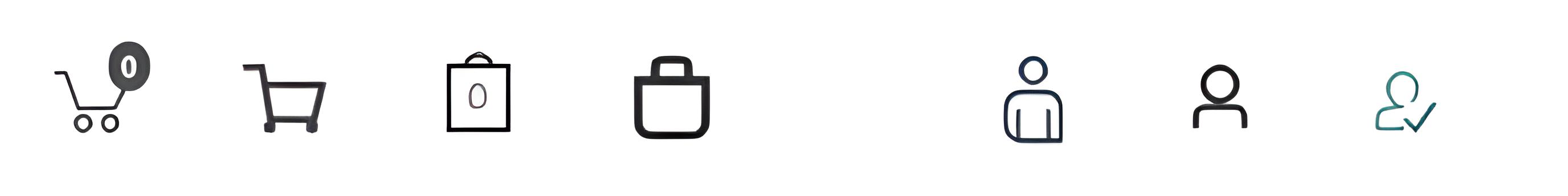
Por otra parte, si estamos en el proceso de elección de la iconografía, la selección del icono de la cesta de compra será también relevante, pues es uno de los ejes sobre el que pivota el proceso. Aquí es importante pensar en cómo es ese momento en el mundo real. De ahí que, haciendo uso de la ley de la experiencia, por ejemplo, en una tienda de ropa sea un icono de una bolsa y en un supermercado sea más familiar un icono de un carrito.

Desde otro punto de vista, también podríamos utilizar estas leyes en sentido inverso para lograr objetivos específicos. Por ejemplo, si se busca destacar un elemento dentro de la distribución de una página que sigue un formato cuadrícula, se puede alterar deliberadamente su apariencia o su tamaño, lo que inevitablemente hará que destaque por encima del resto. Esta estrategia se utiliza en ciertas ocasiones para incorporar publicidad dentro de un listado de productos. La interrupción del patrón o simplemente el cambio de color del fondo de dicho elemento, supone una forma efectiva de captar la atención de los usuarios dirigiendo la mirada hacia el punto deseado, sin utilizar los clásicos banners que tanto rechazo generan en los usuarios.

No hay recetas mágicas para lograr una experiencia de usuario memorable, pues el éxito radica, para cada caso particular, encomprender en profundidad las necesidades de los usuarios, junto a los condicionantes del contexto y la dirección del negocio. De esta forma, una vez que el concepto está claro, la consideración de estas leyes dará luz al proceso de creación de sus interfaces, alcanzando en última instancia, el objetivo de conseguir productos digitales atractivos, usables y efectivos. ¡Haz que tus productos destaquen!
Henar Vega
Researcher, Digital Product & Culture Strategist